3.2 billion images are shared on social media daily! That's a big number. Without alt-text, people can be excluded from important information and announcements, data and statistics, entertainment, and culture. This is why it is essential that we add alt-text to images.
What is alt-text?
Alternative text or alt-text for short, is a text equivalent of what appears in an image. This means we are describing all the key aspects of an image. This enables people who are blind or have low vision to perceive important information that is communicated via images.
Alt-text is typically visually hidden and only revealed to assistive technologies such as a screen reader.
Writing alt-text
So how do you write alt-text that meets the needs of a diverse audience? What if some of your audience would prefer alt-text to be as descriptive as possible, but others in your audience want it to be short and to the point?
Here, we go through five tips you can follow for writing effective alt-text:
Tip 1: Use the correct framing
A picture may paint a thousand words, but when writing alt-text, we only want to include the most important and informational elements of the image – not the details of every brush stroke in a painting. Ask yourself what about your image is significant for someone to know.
The context of your image also matters. Ask yourself what information is in the content surrounding the image. How might that impact or change how you describe the image?
Tip 1 Example:
To demonstrate this, the photo below is of a few different Asian foods on a table with a credit card between them.

If this photo is used in a restaurant website, the alt-text might read: "A person holding chopsticks is picking up spinach and chive dumplings, there are also steamed Pak Choy and beef dumplings on the table”.
However, if the image is used on a page describing how a travel credit card can be used when eating at international restaurants the appropriate alt-text is “An American Express credit card on the table in the middle of a variety of tasty looking Asian food”.
Tip 2: Describe images in plain language
Keep language simple. Avoid unnecessary jargon and specialised terminology unless it is appropriate for your audience, as these words can be difficult to understand. Additionally, avoid using overly formal or casual language, such as the phrase " perusing a painting".
Tip 2 Example:

Alt-text with unnecessary jargon: “A cancer scientist studying histopathology biopsy images by examination of microscopic tissue structure using a microscope in our laboratories.”
Alt-text in plain language: “A cancer scientist using a microscope in one of our laboratories.”
Tip 3: Write alt-text for informative images
Informative images are images that convey an important concept or information that is not otherwise described by the surrounding content. These images require alt-text so that people who are blind or have low vision can access the concept or information that is being communicated through the visual.
Tip 3 Example:

Alt-text that includes information that the image is also a logo: "Digital Access Training - Logo"
Tip 4: Not all images require a description
Some images do not convey an important concept or information. Often, these types of images are included for visual or aesthetic purposes. One way to know this, is to check by asking yourself: Would sighted people miss any information if this image/visual were not present? If the answer is: no, sighted people would not miss any information, then your image/visual is decorative.
You can then mark these types of images as "decorative". How you do this depends on your content management system or platform. You can even do it in documents using Microsoft Word, Outlook, and PowerPoint!
Tip 4 Example:

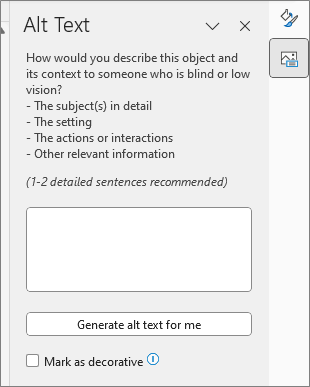
Image caption: A screenshot of an example of the alt-text pane in Microsoft Word. There is an option in the pane to mark an image as decorative.
Tip 5: Use inclusive language
If your image contains a person or people, how do you describe any defining characteristics of these people in your alt-text? Deciding what to include or exclude may lead to changing the meaning and messaging of these images, which could lead to erasing a person’s identity.
Using inclusive language when writing alt-text means that you are describing people accurately and in the way they choose:
- If you are describing a known person, ask how they would like to be described.
- If the person is unknown to you, consider what is important to the meaning of the image, and if aspects of a person are excluded, how this might change the meaning.
Tip 5 Example:

Alt-text that includes a description about a person’s disability:" A man sitting in a wheelchair enjoying a glass of beer with his friend who is standing".
Want to learn more?
If you’d like to learn more principles like this to practice your alt-text writing skills, Digital Access have just launched our on-demand course on how to write alternative text (alt-text) to describe images for people who are blind or have low vision. Sign up for a free account on Digital Access Training to preview this course.










